Geschrieben von


Im Juli 2025 wird in der Europäischen Union ein Barrierefreiheitgesetz eingeführt mit dem Ziel, Alltagsprodukte für alle Menschen zugänglich zu machen. Das Gesetz betrifft Websites und Online-Shops im B2C-Bereich. Ausgeschlossen sind Schweizer Firmen, welche ausschliesslich in die Schweiz verkaufen. Aber Gesetz hin oder her: Von einer barrierefreien Website oder Shop profitieren alle. Wir erklären euch kurz und bündig, welches die wichtigsten Richtlinien für barrierefreie Websites sind.
Der European Accessibility Act bewertet Websites und Online-Shops auf Basis der internationalen Web Content Accessibility Guidelines WCAG 2.2. Die Guidelines sind sehr umfangreich. In diesem Blog-Beitrag führen wir lediglich die wichtigsten Punkte aus den Richtlinien auf. Wer eine barrierefreie Website umsetzen möchte, sollte dies anhand der WCAG-Guidelines tun.
Deine Website oder dein Shop sollte zwingend mit der Tastatur bedient werden können. Hauptsächlich sind dafür folgende Tasten relevant:
Tabulator: mit der Tab-Taste können NutzerInnen mit Beeinträchtigungen ohne Maus durch die Website navigieren.
Enter: Mit der Eingabe-Taste werden Links, Menü-Elemente oder Buttons angeklickt.
Leertaste: Mit der Space-Taste können Untermenüs oder Popups geöffnet werden.
Pfeile: Mit den Pfeiltasten kann durch eine Website gescrollt werden.
Ganz einfach: Öffne deine Website und versuche diese zu bedienen, ohne die Maus zu verwenden. Achte auf die korrekte Reihenfolge der einzelnen Elemente.
Der korrekte Aufbau der Website innerhalb der HTML-Struktur ist matchentscheidend für barrierefreie Websites. Denn: die HTML-Semantik liefert assistiven Technologien wie Screenreadern die Befehle, wie die einzelnen Elemente deiner Website gelesen werden sollen. Beispiele:
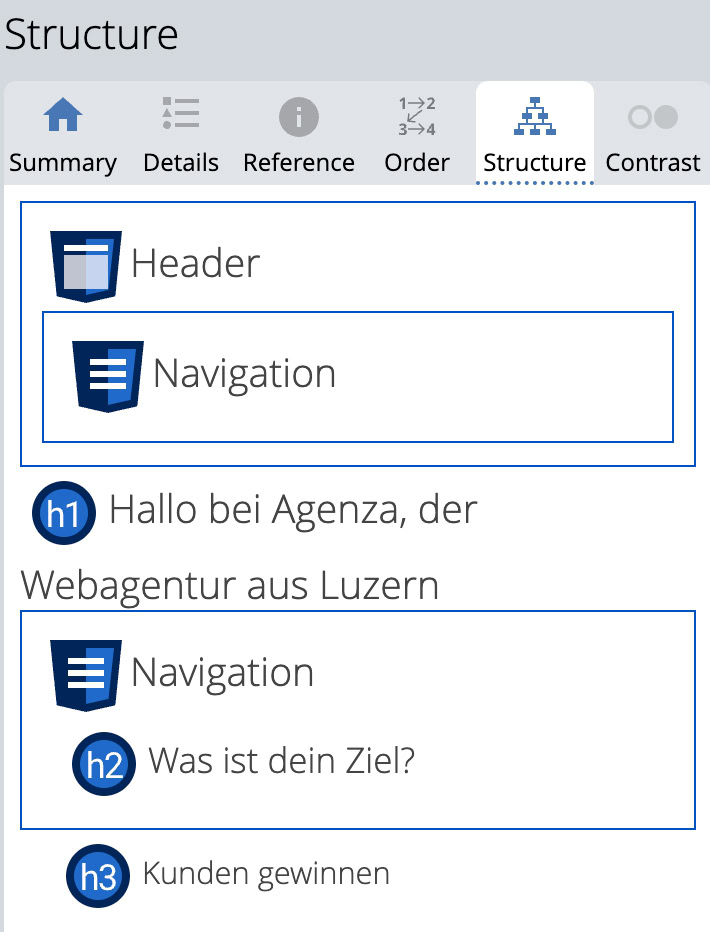
Headings: Überschriften müssen in einer logischen Abfolge sein, startend mit h1 und weiter mit h2, h3, h4. Die h2 Tags sollten nie durchmischt werden, und der h1 Tag darf pro Seite nur einmal vorkommen.
Buttons und Links: Buttons sollten als button oder a Elemente erkennbar sein.
Listen und Navigation: Menüs und Listen sollten als ul li Elemente umgesetzt sein, so dass sie als Listen vom Screenreader erkannt werden. Navigationen sollten als nav Element gekennzeichnet sein.
Header und Footer: Kopf- und Fusszeilen müssen innerhalb des header bzw. footer Tags sein.
Benutze am besten ein Chrome-Browser-Add-on wie WAVE. Dieses zeigt dir sofort Fehler in der HTML-Semantik an.

Wenn deine Website oder dein Webshop mit der Tastatur bedient wird, ist ein sichtbarer Tastatur-Fokus Pflicht. Somit kann der Nutzer sofort erkennen, welches Element der Website aktuell im Fokus ist. Der Tastaturfokus kann für die einzelnen Elemente via CSS und der Pseudoklasse ::focus-visible programmiert werden.

Navigiere mit der Tabulator-Taste auf deiner Tastatur von Anfang bis Schluss durch deine Website. Achte darauf, dass alle Menüs, Links und Buttons einen Fokus haben, und somit gut erkennbar sind.
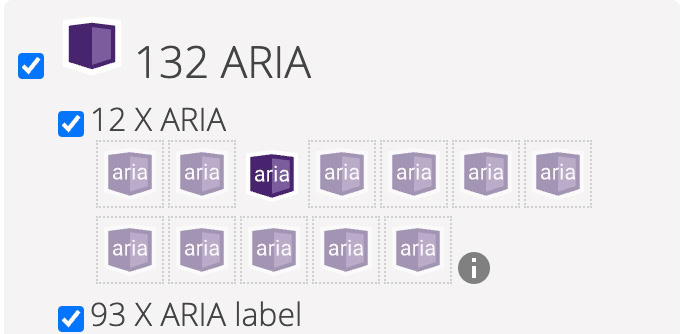
ARIA-Elemente (Accessible Rich Internet Applications) verleihen Inhalten eine semantische Bedeutung, sodass Screenreader und andere assistive Hilfsmittel diese besser verstehen. ARIA-Rollen können verwendet werden, um Elemente zu beschreiben, die nicht nativ in HTML existieren oder zwar existieren, aber noch keine vollständige Browserunterstützung haben. Viele Content Management Systeme und Page Builder verwenden ARIA schon korrekt. Wichtige ARIA-Elemente haben wir hier zusammengefasst:
aria-labels: Diese werden als Attribut einem Link oder Button mitgegeben, damit der Zweck des Links besser beschrieben werden kann. Beispiel: Ein Button heisst Über uns. Mit einem ARIA-Label können wir dem Screenreader jedoch einen alternativen, besser verständlichen Text für diesen Button mitgeben, wie beispielsweise Klicke hier, um mehr über uns zu erfahren.
aria-hidden: Mit dem Befehl aria-hidden=true können gewisse Elemente von der Barrierefreiheit-API ausgeschlossen werden. Somit werden diese von einem Screenreader ignoriert. Das ist hilfreich für nicht-relevante Elemente, welche nicht barrierefrei umsetzbar sind.
aria roles: Mit verschiedenen Rollenbezeichnungen werden HTML-Elemente beschriftet, so dass assistive Technologien diese besser verstehen.
Eine komplette Übersicht über ARIA liefert dieser Guide.
Mit dem WAVE Browser-Add-On können ARIA-Elemente überprüft werden. Allfällige Probleme werden sofort angezeigt und können somit behoben werden.

Eines der bekanntesten Hilfsmittel für die Barrierefreiheit sind alt-Texte bei Bildern. Sie beschreiben den Zweck des Bildes, damit ein Screenreader diesen entsprechend vorlesen kann. Beispiel: Bild einer Familie auf dem Spielplatz.
Wichtig: Es macht nicht immer Sinn, Alternativ-Texte bei Bildern zu hinterlegen. Wenn das Bild nicht relevant ist, kann der alt-tag auch entfernt werden.
Der Accessibility-Checker von Google Page Speed Insights gibt dir sofort an, wenn Alternativtexte bei deinen Bildern fehlen.

Damit Personen mit Sehschwächen oder Farbfehlsichtigkeiten deine Website konsumieren können, sind Farbkontraste entscheidend. Der Kontrast zwischen Text und Hintergrund muss ausreichend hoch sein. Laut WCAG ist ein Mindestkontrast von 4,5:1 für Schriftgrößen unter 24px erforderlich, während bei grösseren Schriften ein Verhältnis von mindestens 3:1 vorgeschrieben ist.
Es gibt verschiedene Farbkontrast-Tester, mit denen du deine Farbkombinationen gemäss WCAG-Richtlinien überprüfen kannst.
Deine Website sollte bis 400% zoombar sein, ohne dass Texte oder Elemente abgeschnitten werden, oder ein unschönes horizontales Scrollen entsteht.
Ganz einfach: Zoome deine Website im Browser auf 400%.
Die oben aufgeführten Punkte geben einen groben Überblick über die Richtlinien zur Barrierefreiheit. Die offiziellen Guidelines gehen natürlich noch viel weiter, was jedoch der Rahmen dieses Blogs sprengen würde. Bei Fragen zur Barrierefreiheit auf Websites oder Online-Shops sind wir gerne für euch da.


Plötzlich befinden sich Schadcodes auf deiner Website, du kannst dich nicht mehr einloggen oder im schlimmsten Fall siehst du nur noch einen «White Screen of Death» – und die Website ist offline. Ein Website-Hack ist ärgerlich, passiert aber leider immer wieder. Oft helfen jedoch einfache Massnahmen, um deine WordPress-Seite zu bereinigen. 1. Website offline nehmen […]

Für uns gehören Suchmaschinenoptimierung und Webdesign untrennbar zusammen. Warum wir das so empfinden, erklären wir dir in diesem Blogbeitrag.

Wir beantworten die wichtigsten Fragen zum Europäischen Barrierefreiheit-Gesetz und die Auswirkungen auf Schweizer Unternehmen.