Geschrieben von


Avada ist eines der meistbenutzten WordPress Themes überhaupt, und wird stets besser und besser. Einziger Knackpunkt ist – wie bei vielen WordPress Templates – die Geschwindigkeit der Website. Google’s Page Speed Insights sind gnadenlos und zeigen normalerweise eher niedrige Werte. Besonders auf mobile fällt der Geschwindigkeits-Index oft in den tiefroten Bereich.
Auch ich bringe meine Websites nicht auf 100 Punkte. Doch ich habe einige Tipps, die du beachten solltest, um das Maxium heraus zu holen.
Wichtige Info
Grundsätzlich wirst du mit dem Avada Theme nie an den Page Speed einer eigens programmierten Website rankommen. Auch sind die Faktoren zur Errechnung des Page Speeds komplett verschieden von Website zu Website. Zu unterschiedlich sind Inhalte, Aufbau und Serverleistung.
Weiter ist anzumerken, dass die Google Page Speed Insights vier Testserver in Oregon (US), South Carolina (US), Taiwan und Holland benutzen. Daten von einem Schweizer Server nach Übersee zu schicken dauert natürlich länger, als wenn die Daten zu einem anderen Server in der Schweiz geschickt werden. Klar beeinflusst auch dies den Page Speed Index. Umgehen kann man das mit einem CDN, wie das etwa Cloudflare anbietet. Das Content Delivery Network verteilt deine Website-Daten auf verschiedene Server weltweit, mit dem Ziel, überall auf der Welt eine schnelle Ladezeit zu generieren.
Der Google Page Speed Index basiert vor allem auf mobilen Geräten. Das heisst, die mobile Version deiner Website muss perfekt optimiert sein. Es reicht nicht mehr, einfach den Desktop-Inhalt responsiv anzeigen zu lassen. Manchmal ist eine separate mobile Version unumgänglich.
Gemäss diesem «must-see» Video von Avada sollte folgendes optimiert werden:
Above the fold Content
Dies beschreibt den erst sichtbaren Inhalt einer Website, also üblicherweise Logo, Navigation und Slider. Dieser Bereich ist der relevanteste Faktor für den Page Speed Index. Wenn du hier einen Slider hast, probiere diesen mit einem Bild und Text als normalen Container zu ersetzen. Wenn du ein Bild verwendest, sollte dieses nicht grösser als ca. 600 Pixel breit sein. Versuche auch möglichst, auf Videos und zu viele JavaScript-Dateien zu verzichten. Ein Slider Revolution ist beispielsweise voll mit JavaScript-Dateien und deshalb für mobile Devices eher ungeeignet.
Container-Einstellungen
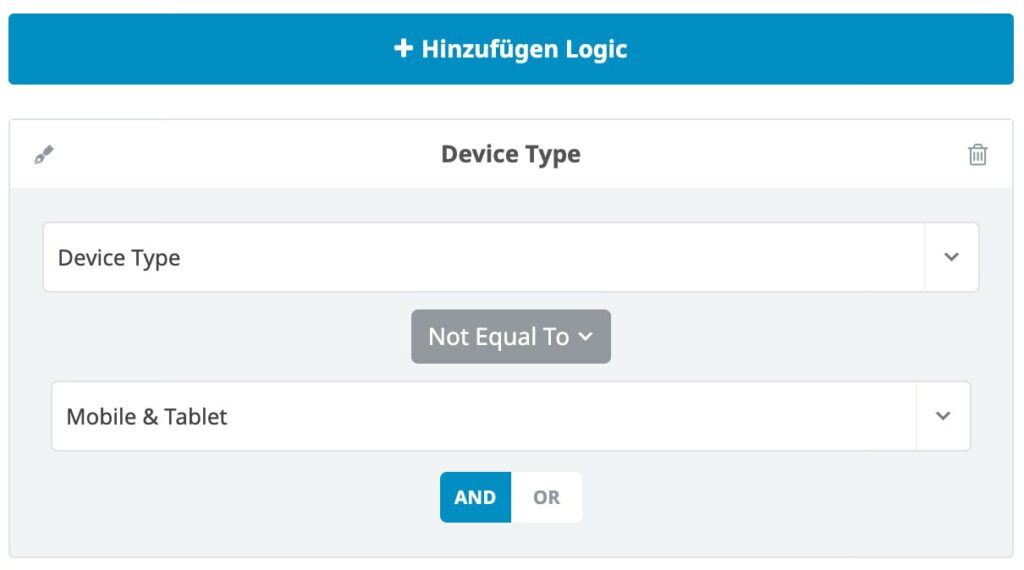
Wenn du deinen Container auf Full Height gestellt hast, werden unnötige JS-Dateien erzeugt. Wähle lieber «Minimum Height» aus, und gebe 100% Höhe ein. Gehe auch zu Extras und definiere die Rendering Logic. Stelle sicher, dass dein Mobile-Container nur für mobile Geräte gerenderet wird, und der Desktop-Container nur für Desktop-Geräte.

Animationen
Versuche möglichst, bei deiner mobilen Version auf zu viele Animationen zu verzichten.
Wie weniger Plugins desto besser. Avada selber empfiehlt eine maximale Anzahl von 10 Plugins auf deiner Website. Avada entwickelt sich schnell weiter und erweitert sein Theme mit mehr und mehr Funktionen, die diverse Plugins überflüssig machen.
Einige Beispiele sind:
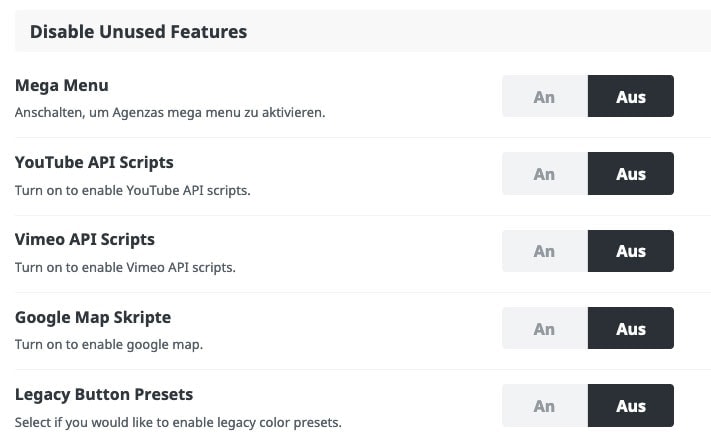
Navigiere unter «Avada» zu Performance bzw. Leistung. Dieser Wizard ist extra dafür gemacht, die Perfomance deiner Website zu verbessern. Unter Features solltest du alle Optionen deaktivieren, die du nicht benötigst.

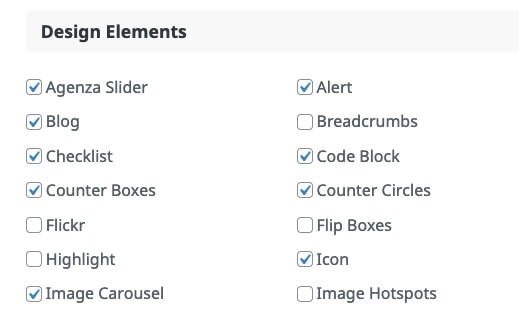
Das selbe im Abschnitt Elements. Deaktiviere alle Avada Builder Elemente, welche du nicht auf deiner Website benötigst. Achtung: Kontrolliere nach diesen Änderungen deine Website auf Fehler.

Im Bereich Optimization geht es nun ans Eingemachte. Hier gibt es viele technische Einstellungen, bei denen man schnell überfordert sein kann, wenn man sich mit Programmieren nicht auskennt. Dafür hat Avada den Button «Find Recommendations» eingefügt. Diese Option analysiert deine Website und offeriert dir die passenden Einstellungen, welche unterhalb jeder Option eingeblendet werden.


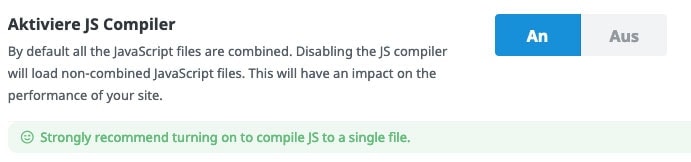
Meine Empfehlungen
Achtung: Auch hier ist es unbedingt notwendig, dass du nach dem Speichern deine Website überprüfst, und zwar auf allen möglichen Devices (Desktop, Tablet, Mobile). Je nach dem wie deine Website aufgebaut ist, kann die eine oder andere Option Fehler verursachen.
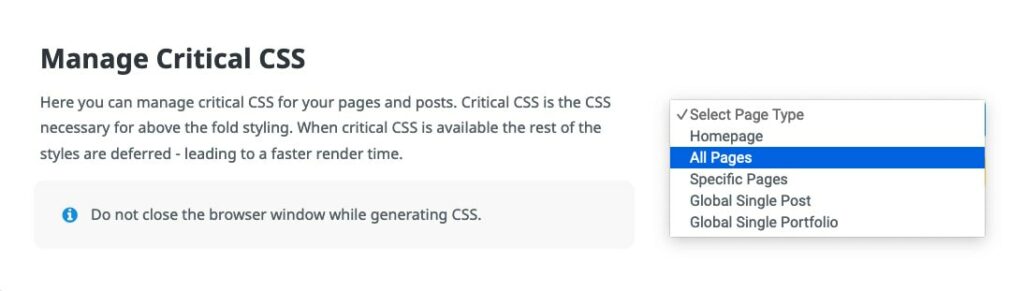
Critical CSS entfernt renderblockierende Ressourcen und steigert den Website-Speed. Das Critical CSS kannst du unter Avada > Critical CSS generieren. Wähle beispielsweise All Pages und klicke auf Generate Critical CSS. Avada erstellt nun das Critical CSS für alle Seiten, für Desktop sowie mobile. Während dem Laden solltest du diese Seite unbedingt offen halten und nicht in andere Browser-Tabs wechseln.
Achtung: Nimmst du später Änderungen an deinem Design vor, solltest du das Critical CSS erneut generieren.

Unterschätze dein Hosting nicht. Gerade bei WordPress Websites mit eher niedriger Performance, kann dein Server schnell einen Unterschied machen. Ich empfehle hier den Anbieter Cyon, welcher superschnelle Litespeed-Server hat. Damit kann dein Page Speed Insight schnell so aussehen:

Der grösste Ladefaktor sind meistens Bilder und Videos. Diese solltest du auf jeden Fall vor dem Upload bereits runterrechnen. So oder so empfehle ich danach ein erweitertes Komprimieren mit einem Plugin innerhalb WordPress. Zu empfehlen meinerseits sind die Plugins reSmush, Imsanity oder Shortpixel. Shortpixel ist kostenpflichtig, aber ich finde, es bringt definitiv die besten Ergebnisse.
Achtung: Vor dem Runterrechnen unbedingt ein Backup deiner Seite machen!
Tipp: Wenn du alle Bilder komprimiert hast, kannst du das Plugin wieder deaktivieren.
Mit einem Caching Plugin machst du deine Seite superschnell. Die vorherigen Schritte solltest du aber bereits durchgeführt haben, bevor das Caching Plugin richtig funktionieren kann. Denn falls du zu viele Plugins auf deiner Website installiert hast, kann ein Caching Plugin Probleme machen.
Meine Empfehlungen:
Mit Plugins wie WP Rocket können erweiterte Performance-Einstellungen gemacht werden. WP Rocket ist kostenpflichtig, kann aber einen grossen Einfluss auf die Performance haben. Es gibt auch kostenlose Plugins mit ähnlichen Einstellungs-Möglichkeiten. Ich habe auf dieser Website WP Rocket installiert. Du kannst dich selber von der Geschwindigkeit überzeugen 🙂
Für Avada empfehle ich folgende Einstellungen:
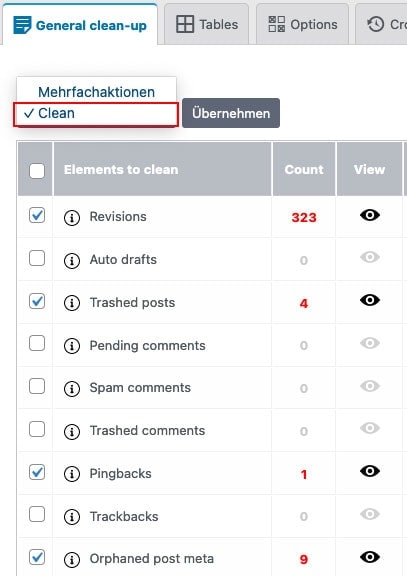
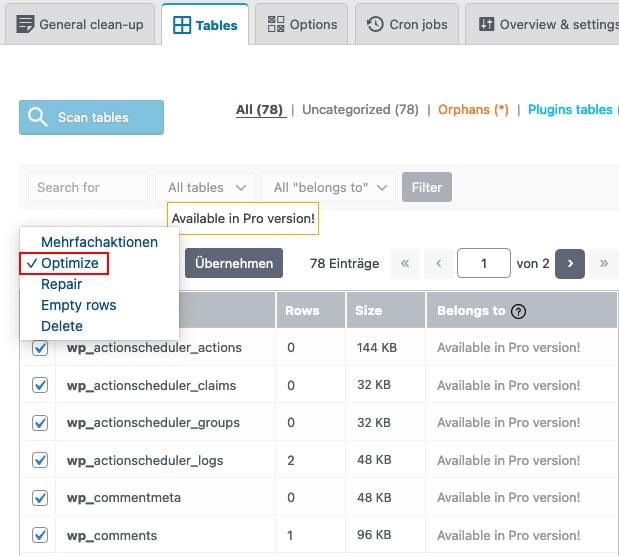
Eine übervolle Datenbank kann die Performance deiner Website und insbesondere deines WordPress Backends massiv beeinflussen. Aktiviere dazu das kostenlose Plugin Advanced Database Cleaner. Unter General Cleanup kannst du unnötige Einträge wie Revisionen oder verwaiste Post-Meta-Daten löschen. Unter Tables kannst du deine Datenbanktabellen optimieren – unnötige Einträge werden entfernt oder komprimiert. Achtung: Mache auf jedenfall ein Backup deiner Datenbank, bevor du die Datenbank bereinigst!




Plötzlich befinden sich Schadcodes auf deiner Website, du kannst dich nicht mehr einloggen oder im schlimmsten Fall siehst du nur noch einen «White Screen of Death» – und die Website ist offline. Ein Website-Hack ist ärgerlich, passiert aber leider immer wieder. Oft helfen jedoch einfache Massnahmen, um deine WordPress-Seite zu bereinigen. 1. Website offline nehmen […]

Für uns gehören Suchmaschinenoptimierung und Webdesign untrennbar zusammen. Warum wir das so empfinden, erklären wir dir in diesem Blogbeitrag.

Erfahre mehr über die wichtigsten Richtlinien für barrierefreie Websites gemäss den internationalen WCAG-Standards.