Über den Autor

Theme Fusion hat in Avada 7.6 die Off Canvas Funktion eingeführt, mit der es möglich ist, vielfältige Popups zu gestalten (siehe hier). Was aber die meisten nicht wissen: Genau mit dieser Funktion ist es endlich auch möglich, komplett individuell gestaltete Flyout-Menüs zu erstellen. Hurray!
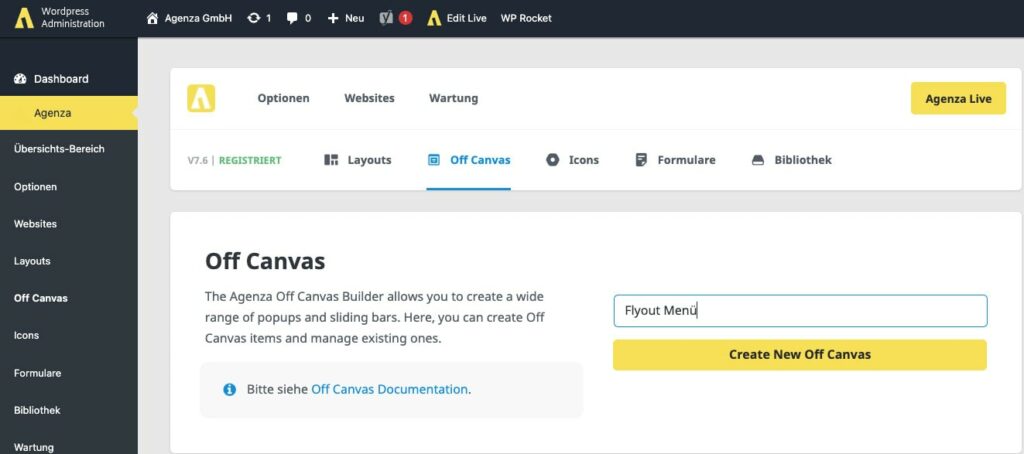
Navigiere in deinem WordPress Dashboard zu Avada und dann Off Canvas. Gib einen Namen für dein Menü ein und klicke auf «Create New Off Canvas».

Das Flyout Canvas kann nun entweder im klassischen Avada WordPress Builder, oder gleich in Avada Live bearbeitet werden. Ich verwende für dieses Beispiel Avada Live, da man die Änderungen gleich «live» sieht.
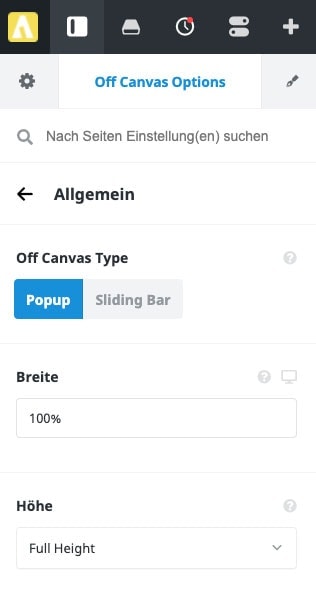
In den Off Canvas Optionen gehen wir zuerst zu «Allgemein», wählen «Popup» als Off Canvas Type, geben bei der Breite (width) 100% ein sowie bei der Höhe (height) den Wert «Full Height».

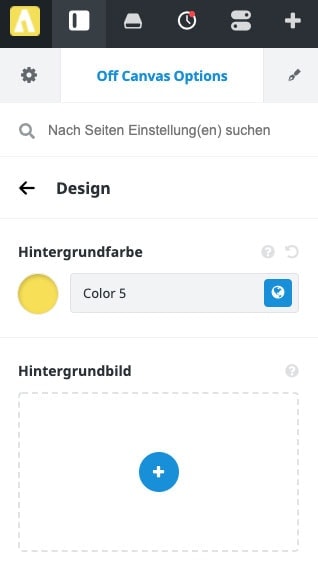
Unter «Design» kann man Hintergrundfarbe sowie Hintergrundbild, falls gewünscht, festlegen.

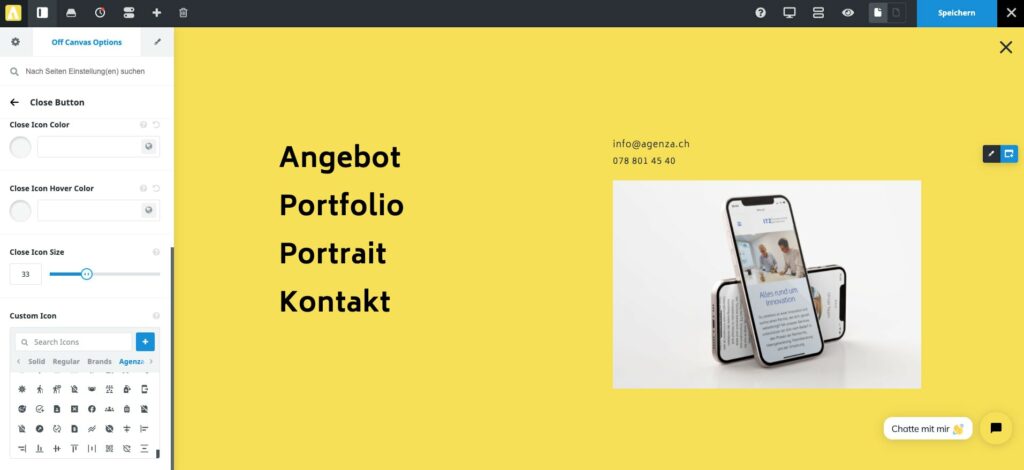
Unter «Close Button» kann – wie es der Name schon sagt – der Button zum Schliessen des Menüs gestaltet werden. Ansonsten kannst du nun dein Flyout Menü nach Belieben mit dem Avada Builder gestalten. Deiner Kreativität sind keine Grenzen gesetzt. Ich habe als Beispiel nur kurz ein Menü, Kontaktdaten und ein Bild eingefügt.

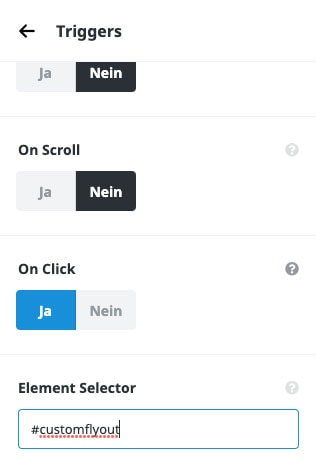
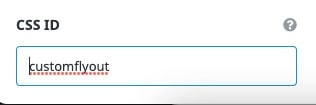
Damit das Popup nun ein Flyout Menü wird, muss als erstes der korrekte Trigger gesetzt werden. Gehe dazu in den Off Canvas Option zu «Trigger» und klicke auf «On Click». Danach muss ein CSS-Selektor gesetzt werden. Ich verwende dazu die ID #customflyout.

Wir speichern unser Off Canvas Flyout und wechseln in den Header Layout Builder. Custom Flyouts funktionieren nur, wenn du deinen Header mit dem Layout Builder gebaut hast.
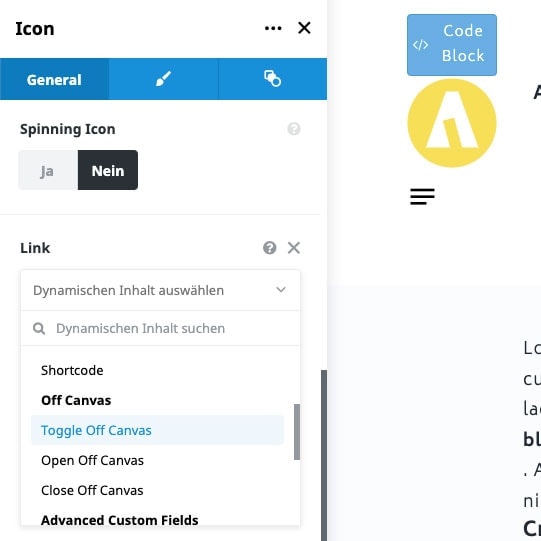
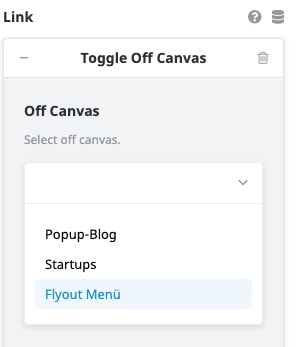
In unserem Header fügen wir nun ein Icon-Element hinzu, welches wir nach Belieben gestalten. In den Icon-Optionen unter «Link» klicken wir auf das Datenbank-Symbol für dynamischen Inhalt und wählen dann «Toggle Off Canvas» aus. Hier finden wir nun unser vorab gespeichertes Flyout Menü.



Als letztes muss in den Icon-Optionen ganz unten noch der CSS-Selektor gesetzt werden, welchen wir im Off Canvas hinzugefügt haben (siehe oben). Hier allerdings ohne den Gartenhag #.

And that’s it! Das Flyout Menü wird jetzt korrekt geöffnet. Denke daran, deine Gestaltung auch für die mobile Version anzupassen.


Jetzt doch ein Cookie-Banner? Der Google Consent Mode sagt ja. Wir erklären wieso, und wie der Consent Mode auf WordPress funktioniert.

Die Übersetzung von WordPress-Websites kann aufwendig sein. Weglot schafft dank cleverer Maschinen-Übersetzung Abhilfe.

Hält der Breakdance Builder für WordPress wirklich, was die Entwickler versprechen?