Geschrieben von


Im Sommer 2022 veröffentlichten die Entwickler vom Oxygen Builder den neuen WordPress Page Builder Breakdance. Während Oxygen ein Page Builder für gelernte Programmierer ist, basiert Breakdance von der Handhabung her eher auf Elementor. Sprich: Auch Designer und sogar Einsteiger kommen damit sehr gut klar. Trotzdem wurde bei den Funktionen nicht gespart. Ich habe Breakdance in den letzten Wochen ausgiebig getestet und bereits erste Websites damit umgesetzt und veröffentlicht. Mein Fazit: Pure Begeisterung!
Getestete Version: 1.2
Wer mit Breakdance starten will, muss wissen: Es handelt sich hierbei nicht um einen Page Builder, der mit vorgefertigten Themes verwendet werden kann, sondern mehr um einen Theme Builder. Das heisst, das Theme baust du mit Breakdance selbst. Somit fährt Breakdance eine etwas andere Strategie als beispielsweise Elementor oder Divi.
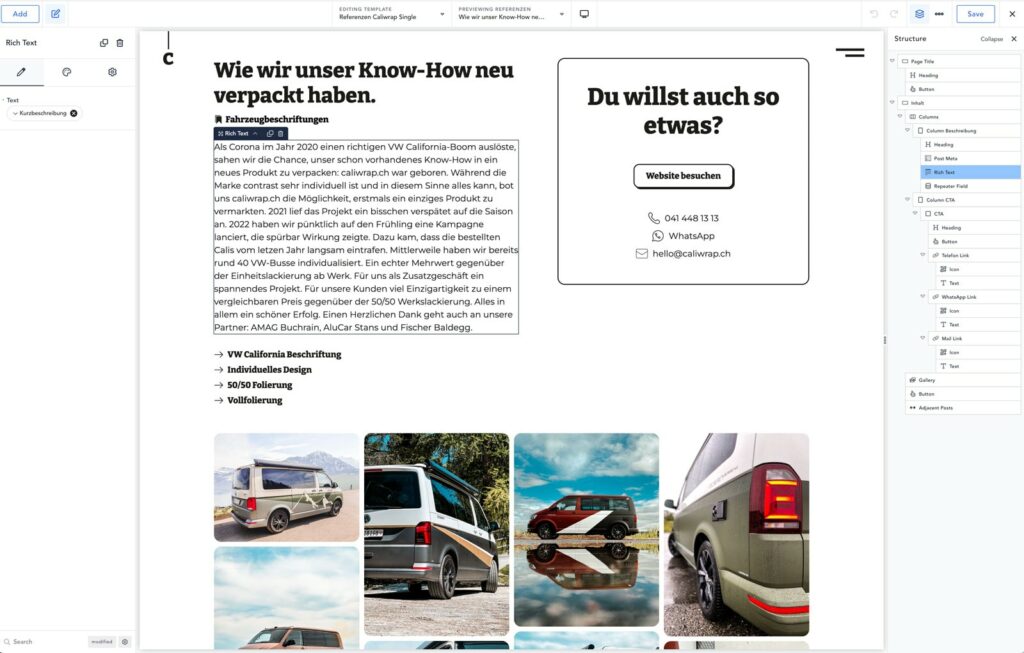
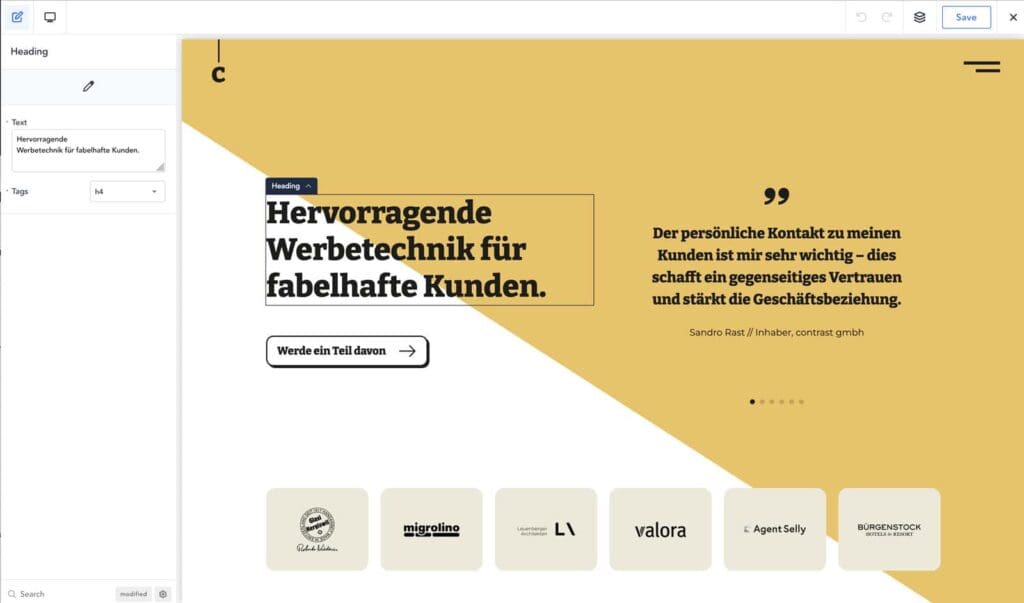
Was das UI angeht, bietet Breakdance meiner Ansicht nach etwas vom Besten, was es auf dem WordPress-Markt gibt. Wer sich mit Elementor auskennt, wird sich schnell zurecht finden. Doch Breakdance ist aufgeräumter, schlichter und übersichtlicher.

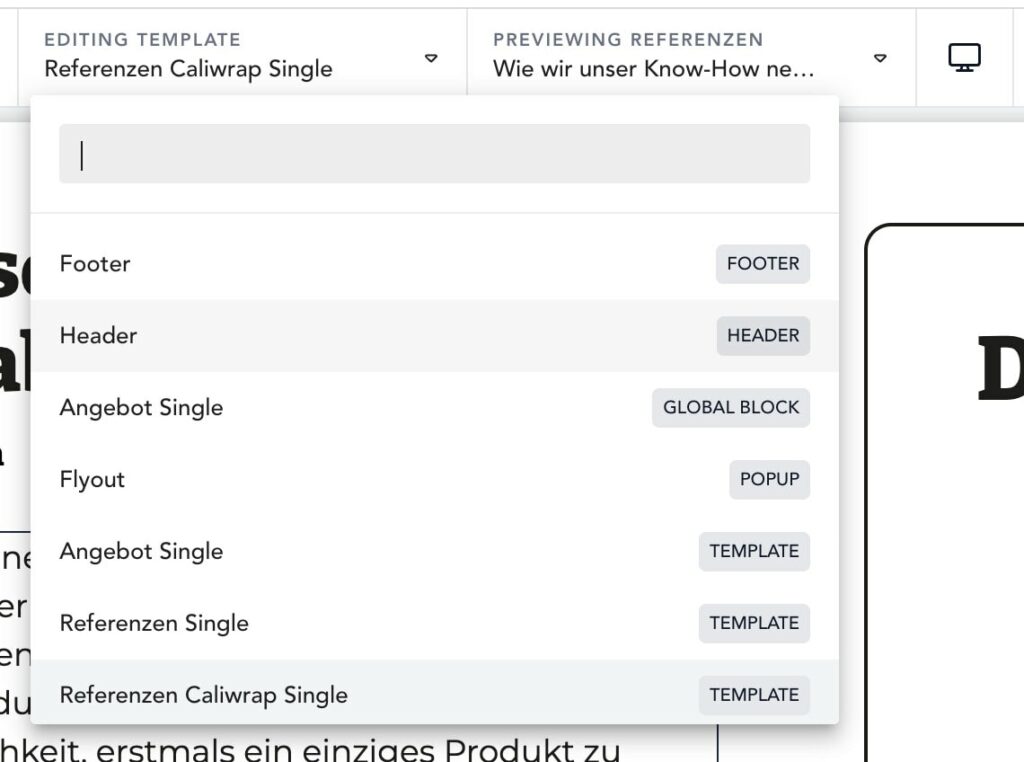
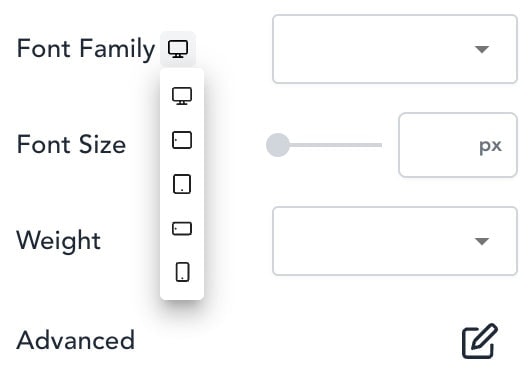
Der grösste USP ist dabei der Seiten- und Template-Switcher. Im praktischen Dropdown kannst du bequem zwischen allen Elementen hin und her wechseln, die du mit Breakdance erstellt hast. Du musst also nicht immer wieder zurück ins WordPress-Panel. Gleich daneben kannst du auch zwischen den verschiedenen Breakpoints – Desktop, Tablet Landscape, Tablet Portrait, Mobile Landscape und Mobile Portrait – hin und her wechseln. Die Breakpoints können übrigens in den Einstellungen selbst definiert werden.

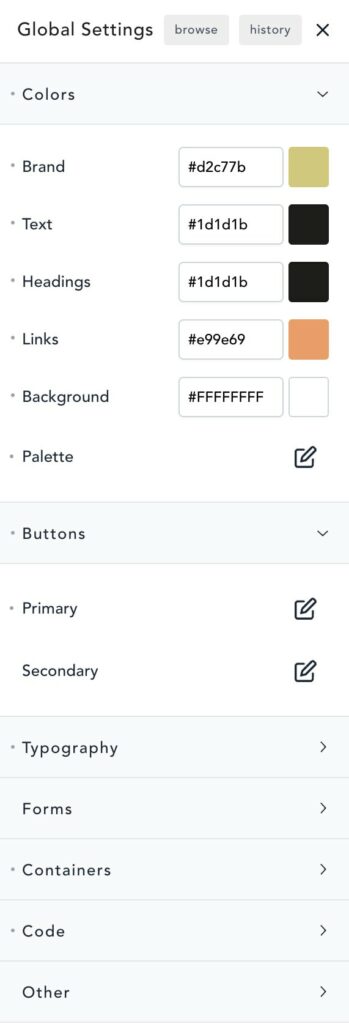
In den Einstellungen werden globale Präferenzen vorgenommen. So beispielsweise die Farbpalette, Schriften, Buttons, Container oder Custom Code (CSS, JS). Bei den Buttons gibt es die Möglichkeit, das Design für «primary», wie auch für «secondary» zu definieren.

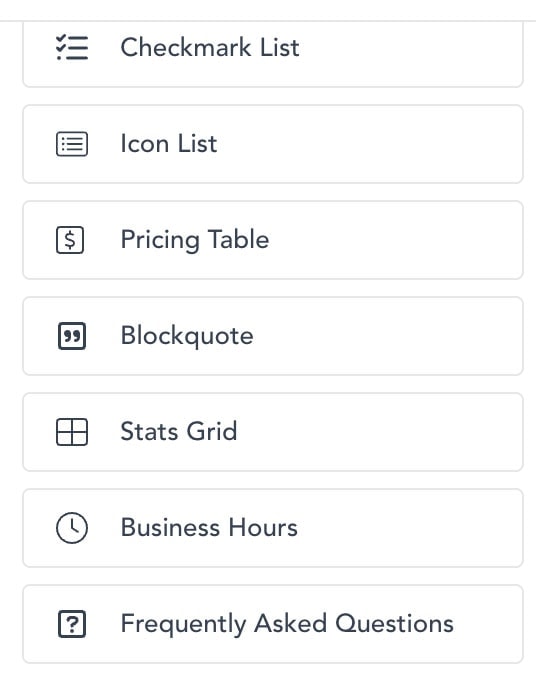
Zum Zeitpunkt dieses Erfahrungsberichtes mit der Version 1.2 bietet Breakdance über 100 vorgefertigte Elemente. Und ganz ehrlich: Man kann damit einfach alles machen, ohne Extra-Plugins oder Custom Coding. Ein weiterer grosser Vorteil dabei ist, dass die Elemente bereits designt sind, und man nicht zuerst dutzende Einstellungen vornehmen muss.

Einige meiner Highlights sind:

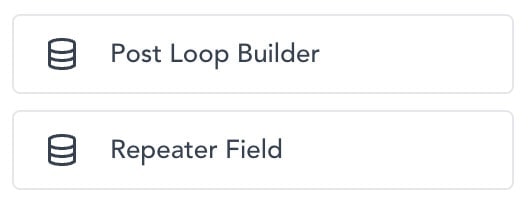
Die Handhabung von dynamischen Daten, insbesondere Custom Post Types und Advanced Custom Fields, war ein Hauptargument für mich für den Kauf von Breakdance.
Mit dem Post Loop Builder können jegliche Post Types und Custom Post Types in jeglicher nur erdenklicher Form abgebildet werden – als Grid, Masonry, Carousel oder Slider.
Mit dem Repeater Field können Advanced Custom Fields Repeater dargestellt werden. Wer so wie ich viel mit ACF und Repeater arbeitet, wird hier vor Freude einfach nur so strahlen.

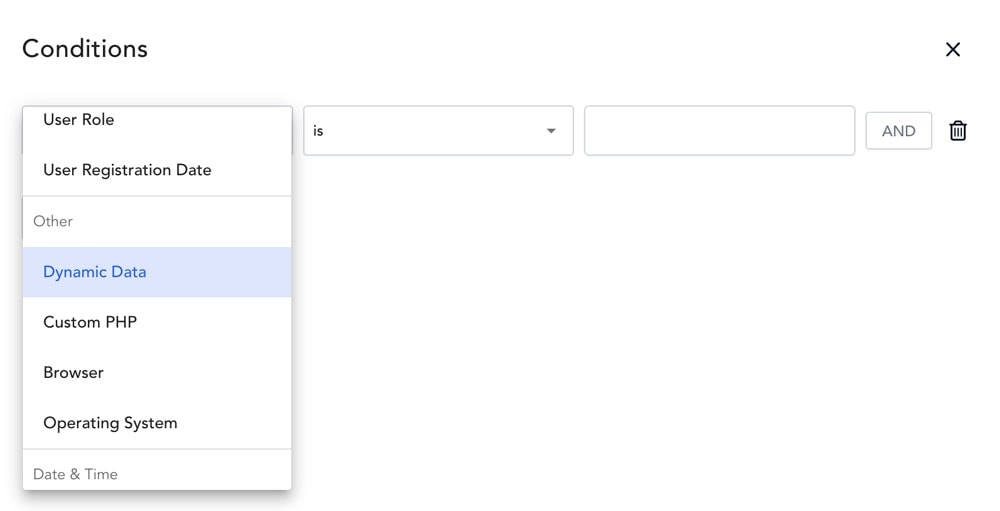
Ohne zusätzliches Plugin können Conditions auf jedes Element angewendet werden. Und die Liste der möglichen Konditionen ist schier unendlich: dynamische Daten, Custom PHP, User Role, Browser, Referrer URL, Page Views, etc. Alles, was das Webentwickler-Herz begehrt.

Die vorgestalteten Elemente vom Breakdance Builder sind schon per se responsiv. Dennoch kann jede Einstellung – ähnlich wie bei Elementor – in allen möglichen Breakpoints gemacht werden. So kriegst du eine hundertprozentige Macht über deine Website auf allen möglichen Geräten.

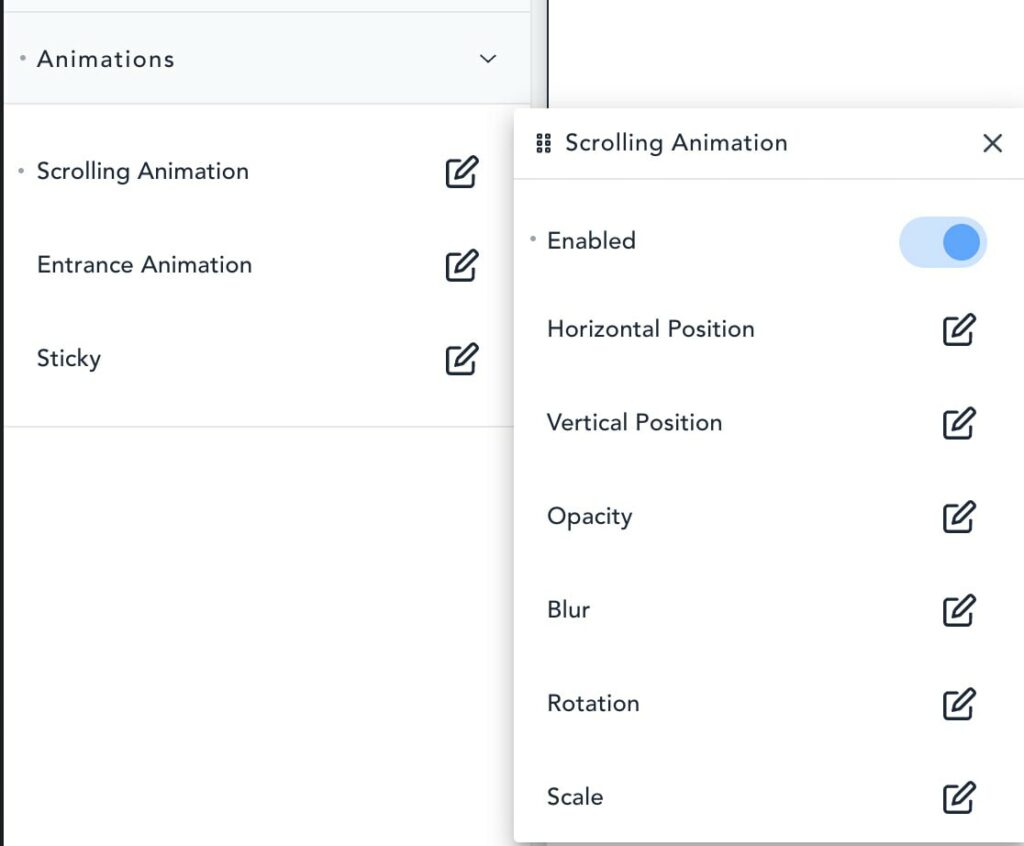
Überzeugend sind für mich auch die integrierten Animationen. Ob Scrolling Animationen oder Entrance Animationen; der Fantasie und Kreativität sind hier keine Grenzen gesetzt.

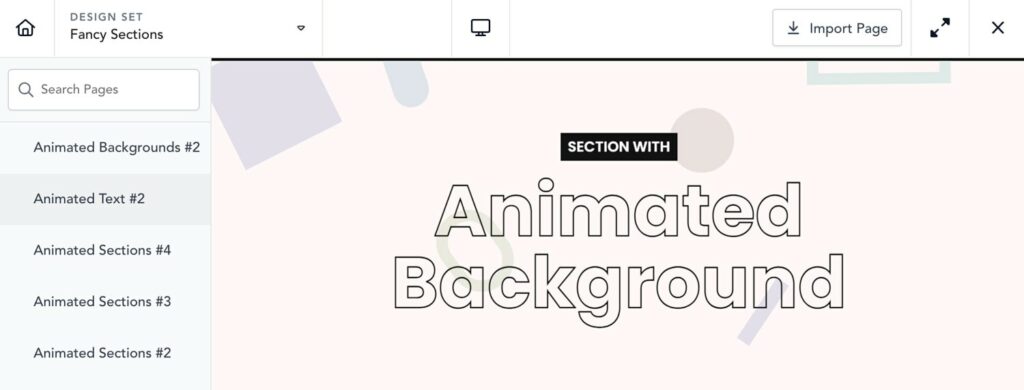
Noch ein wenig in den Kinderschuhen steckt die Design Library. Hier hat der Breakdance Builder gegenüber Elementor oder Avada sicherlich einiges an Aufholbedarf. Dennoch muss man sich nicht ganz verstecken. Insbesondere die «Fancy Sections» mit kreativen Animationen dienen als Inspirations-Grundlage für hervorragende Webdesigns. Weiter gibt es bereits einige fixfertige komplette Websites, die man importieren kann.

Mitgedacht haben die Entwickler vom Breakdance Builder beim Kundenmodus. In den Einstellungen kann festgelegt werden, welche Benutzerrollen was bearbeiten können. So kann der Breakdance-Editor limitiert werden; Benutzer können beispielsweise nur den Inhalt bearbeiten, nicht aber neue Elemente hinzufügen oder Einstellungen verändern.

Bis jetzt hatte ich leider keine Möglichkeit, die Integration von WooCommerce in Breakdance zu testen. Die Entwickler beharren aber darauf, eine einwandfreie Integration zu bieten, wobei WooCommerce «von Anfang an ohne grossen Einstellungsbedarf perfekt aussieht». Ihr könnt euch hier selbst überzeugen.
Breakdance rühmt sich damit, die beste Performance aller WordPress-Editoren zu haben. Ich finde, man sollte solche Aussagen immer mit Vorsicht geniessen. Ein Page Builder alleine macht eine Website nicht auf magische Art und Weise schnell. Ich persönlich finde die Performance gut, aber nicht astronomisch perfekt. Ich denke der Page Speed ist besser als bei Elementor, aber in etwa identisch wie bei Avada.
In meinem Beispiel habe ich eine Startseite mit Slider Revolution, mehreren weiteren Slidern, Animationen und dutzenden Bildern. Gemäss Google Page Speed Insights komme ich gemessen auf mobilen Geräten auf einen Faktor von 51. Bei einer einfachen Unterseite ohne Bilder und Animationen sind es 82. Hierbei muss angemerkt werden, dass ich keinerlei Performance-Plugins verwendet habe.

Wie ich vorab erwähnt habe: Ich bin begeistert vom Breakdance Builder. Wenn die Entwicklungs-Pace beibehalten werden kann, wird der Page Builder in wenigen Jahren zu den einflussreichsten WordPress-Tools gehören. Schon jetzt kann quasi alles mit Breakdance umgesetzt werden, ohne zu viele zusätzliche Plugins zu verwenden. Dies ist meiner Meinung nach ein riesiger Vorteil, vor allem gegenüber Elementor. Gemäss der offiziellen Facebook-Community von Breakdance laufen jetzt schon zahlreiche langjährige Elementor-Kunden zu Breakdance rüber. Es bleibt spannend!
Ich persönlich verwende Breakdance bereits im Alltag, meistens für komplexere Websites. Für einfachere Websites finde ich Avada noch immer die bessere Option.


Plötzlich befinden sich Schadcodes auf deiner Website, du kannst dich nicht mehr einloggen oder im schlimmsten Fall siehst du nur noch einen «White Screen of Death» – und die Website ist offline. Ein Website-Hack ist ärgerlich, passiert aber leider immer wieder. Oft helfen jedoch einfache Massnahmen, um deine WordPress-Seite zu bereinigen. 1. Website offline nehmen […]

Für uns gehören Suchmaschinenoptimierung und Webdesign untrennbar zusammen. Warum wir das so empfinden, erklären wir dir in diesem Blogbeitrag.

Erfahre mehr über die wichtigsten Richtlinien für barrierefreie Websites gemäss den internationalen WCAG-Standards.