Geschrieben von


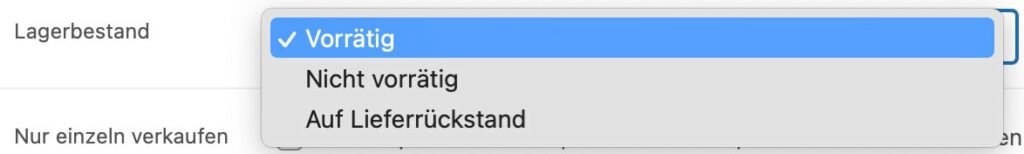
Wer den Lagerbestand in WooCommerce nicht mit Hilfe der Product Quantity löst, hat standardmässig drei Status zur Auswahl: Vorrätig, Nicht vorrätig sowie Auf Lieferrückstand. Es macht auf jeden Fall Sinn, diesen Verfügbarkeitsstatus auf der Produkt-Detailseite abzubilden. Einerseits ist es ein Marketingtool, andererseits verlangt es beispielsweise auch Google für seine Shopping-Anzeigen.

Das Problem: In vielen Themes, wie beispielsweise auch in Avada, wird im Frontend auf der Produkt-Detailseite lediglich Vorrätig sowie Nicht vorrätig ausgegeben. Vom dritten Status fehlt jede Spur. Für einen Kunden musste ich nun jedoch auch den dritten Status anzeigen lassen, damit die Endnutzer wissen, dass das Produkt zwar bestellbar ist, aber im Lagerrückstand.
Weiter kann der Text zum Stock Status nicht geändert werden. Natürlich könnte man in den PO-Files (Übersetzungen) herumfummeln, jedoch empfehle ich das nicht unbedingt. Einfacher geht das via PHP-Schnipsel.
Mit diesem PHP-Code kannst du den Standard-Text vom WooCommerce Stock Status ändern. Kopiere das Schnipsel in deine functions.php Datei auf dem FTP-Server. Achte darauf, dass du vorab das Child Theme aktivierst. Die meisten Themes wie Avada haben standardmässig ein Child Theme integriert. Wenn du kein Child Theme hast, würde die functions.php Datei bim nächsten Theme-Update überschrieben werden – und dein Code wäre verloren.
Kopiere diesen Code in deine functions.php Datei und ändere den Text.
add_filter( 'woocommerce_get_availability', 'agenza_custom_stock_text', 1, 2);
function agenza_custom_stock_text( $availability, $_product ) {
// Ändere den Vorrätig-Text
if ( $_product->is_in_stock() ) {
$availability['availability'] = __('Vorrätig, lieferbar in 2 – 4 Arbeitstagen', 'woocommerce');
}
// Ändere den Lieferrückstand-Text
if ( $_product->is_on_backorder() ) {
$availability['availability'] = __('Vorbestellung, Lieferbar in 1 – 2 Wochen', 'woocommerce');
}
// Ändere den Nicht-Vorrätig-Text
if ( ! $_product->is_in_stock() ) {
$availability['availability'] = __('Zurzeit leider nicht lieferbar', 'woocommerce');
}
return $availability;
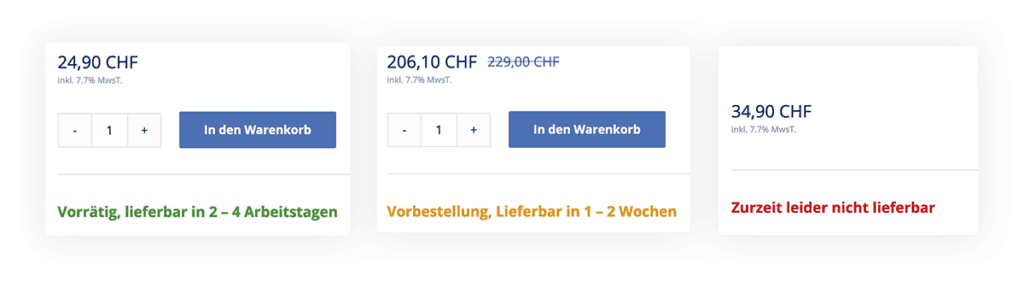
}Sobald du den Code oben eingefügt hast, kannst du nun ganz einfach via Custom CSS die drei Lagerstatus gestalten. Die CSS-Selektoren funktionieren natürlich auch ohne den obenstehenden PHP-Code. Sie sind von WooCommerce standardmässig gesetzt.
CSS-Code für WooCommerce Stock Status:
.in-stock {
color: #50953f !important;
font-weight: bold !important;
}
.available-on-backorder {
color: #db9b1f !important;
font-weight: bold !important;
}
.out-of-stock {
color: #c21e27 !important;
font-weight: bold !important;
}Das Resultat sieht dann in etwa so aus:



Plötzlich befinden sich Schadcodes auf deiner Website, du kannst dich nicht mehr einloggen oder im schlimmsten Fall siehst du nur noch einen «White Screen of Death» – und die Website ist offline. Ein Website-Hack ist ärgerlich, passiert aber leider immer wieder. Oft helfen jedoch einfache Massnahmen, um deine WordPress-Seite zu bereinigen. 1. Website offline nehmen […]

Für uns gehören Suchmaschinenoptimierung und Webdesign untrennbar zusammen. Warum wir das so empfinden, erklären wir dir in diesem Blogbeitrag.

Erfahre mehr über die wichtigsten Richtlinien für barrierefreie Websites gemäss den internationalen WCAG-Standards.