Geschrieben von


Horizontales Scrolling ist ein beliebter Effekt im Webdesign. Auf der Desktopversion einer Website kann man so hervorragend Storytelling machen und auch auf mobile kommt es bereits oft zum Einsatz (sogenanntes swipen).
Die technische Umsetzung ist dabei gar nicht mal so schwierig.

Wer es noch nicht kennt, sollte es kennenlernen. Slider Revolution ist das Plugin für herausragende Effekte und Animationen. Du kannst damit entweder komplette interaktive Websites bauen, oder nur einzelne Segmente. Die Slider-Blöcke können per Shortcode in jede WordPress-Website eingebaut werden. Egal ob du mit Divi, Elementor, Avada oder anderen Page Buildern arbeitest.
Im Avada Theme kommt eine abgespeckte Version gleich gratis mit. Ansonsten kannst du das Plugin hier kaufen: Slider Revolution kaufen
Öffne im WordPress-Backend Slider Revolution und erstelle ein neues Modul (New Blank Module).

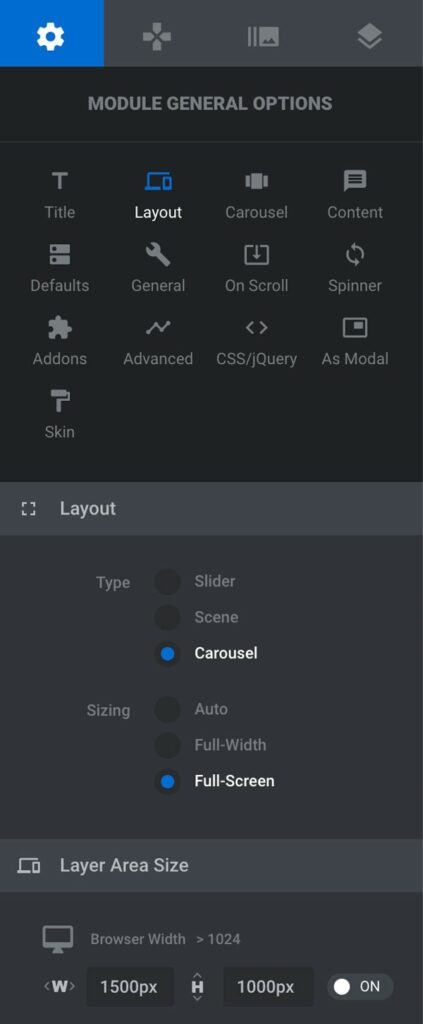
Wähle rechts bei den Einstellungen unter Module General Options den Menüpunkt Layout. Definiere hier, dass dein Modul ein Carousel ist mit der Grösse Full-Screen. Weiter unten kannst du unter Layer Area Size die Breite deines Layouts eingeben.

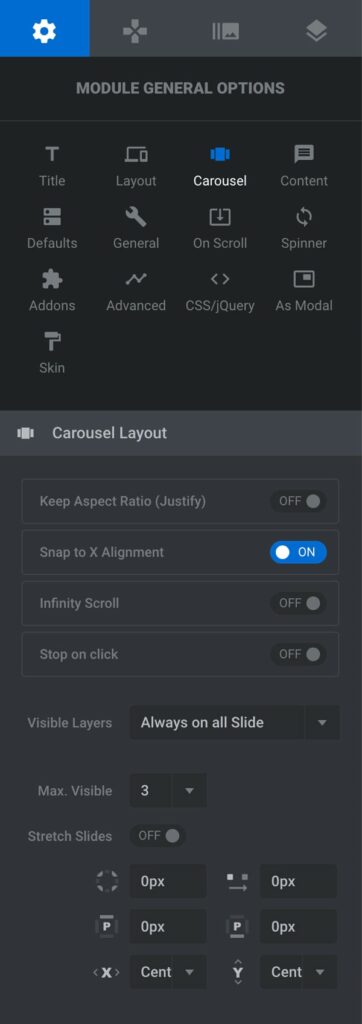
Gehe dann weiter zu den Carousel Einstellungen. Achte darauf, dass hier bei Max. Visible 3 eingestellt ist und die Option Stretch Slides deaktiviert ist.

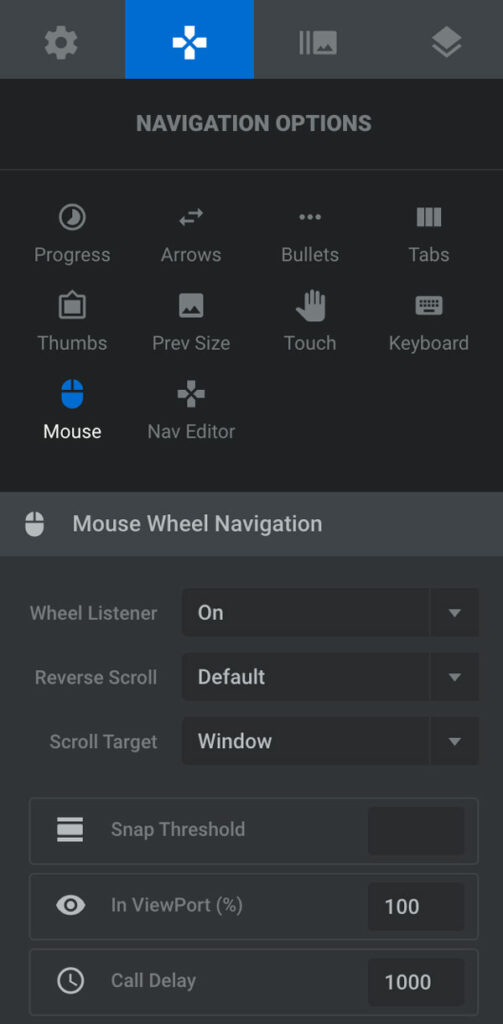
Gehe dazu in den Einstellungen weiter zu den Navigation Options und dann Mouse. Setze den Wheel Listener auf On und das Scroll Target auf Window. Die ViewPort (%) Einstellungen funktionieren meines Erachtens am besten bei 80 – 100%.

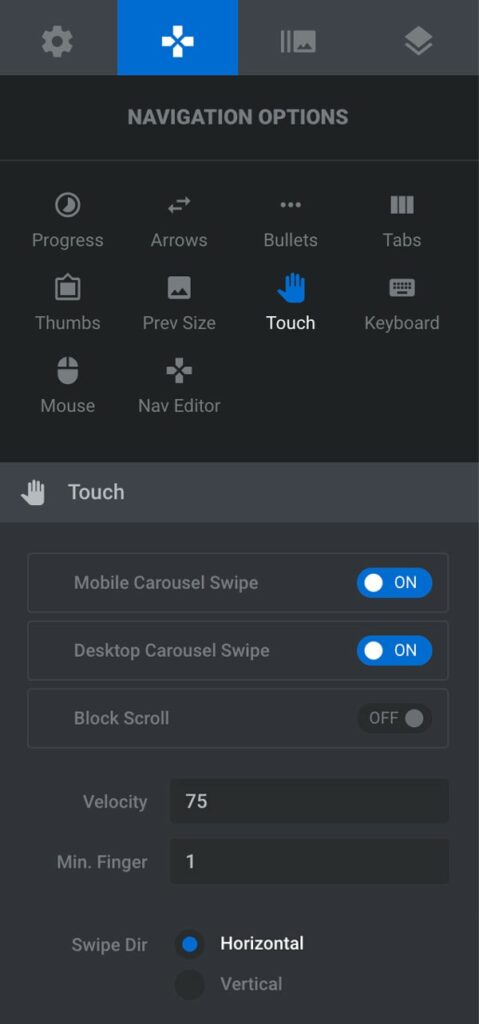
Touch Swipe ist insbesondere für mobile Geräte sinnvoll, aber natürlich auch für Desktop-Geräte geeignet. Gehe dazu in den Navigation Options auf Touch und aktiviere wahlweise Mobile Carousel Swipe und Desktop Carousel Swipe.

Damit das horizontale Scrollen funktioniert brauchst du mindestens 2 Slides. Wie mehr, desto besser. Für ein grundsätzliches Verständnis von Slider Revolution hilft dir auch dieses Video weiter: Slider Revolution Tutorial


Für uns gehören Suchmaschinenoptimierung und Webdesign untrennbar zusammen. Warum wir das so empfinden, erklären wir dir in diesem Blogbeitrag.

Erfahre mehr über die wichtigsten Richtlinien für barrierefreie Websites gemäss den internationalen WCAG-Standards.

Wir beantworten die wichtigsten Fragen zum Europäischen Barrierefreiheit-Gesetz und die Auswirkungen auf Schweizer Unternehmen.