Über den Autor

*zünder ist ein Zentralschweizer Startup-Programm, das sich rasant im Wachstum befindet. Jahr für Jahr coacht und fördert das *zünder-Team mehr und mehr innovative Startups aus unterschiedlichen Branchen. Das grosse Finale – der *zünder startup day – hat sich zu dem Treffpunkt für Wirtschaft und Community schlechthin etabliert. Neu werden die Geschichten von ausgewählten Startups sogar in der TV-Show «der Startup-Zünder» auf SAT.1 Schweiz gezeigt.
Um dem schnellen Wachstum gerecht zu werden, durften wir eine neue Website mit brandneuem Design, sowie einen Login-Bereich für Startups, entwickeln. In dieser Case Study geben wir exklusiven Einblick in dieses umfangreiche und vielseitige Projekt.
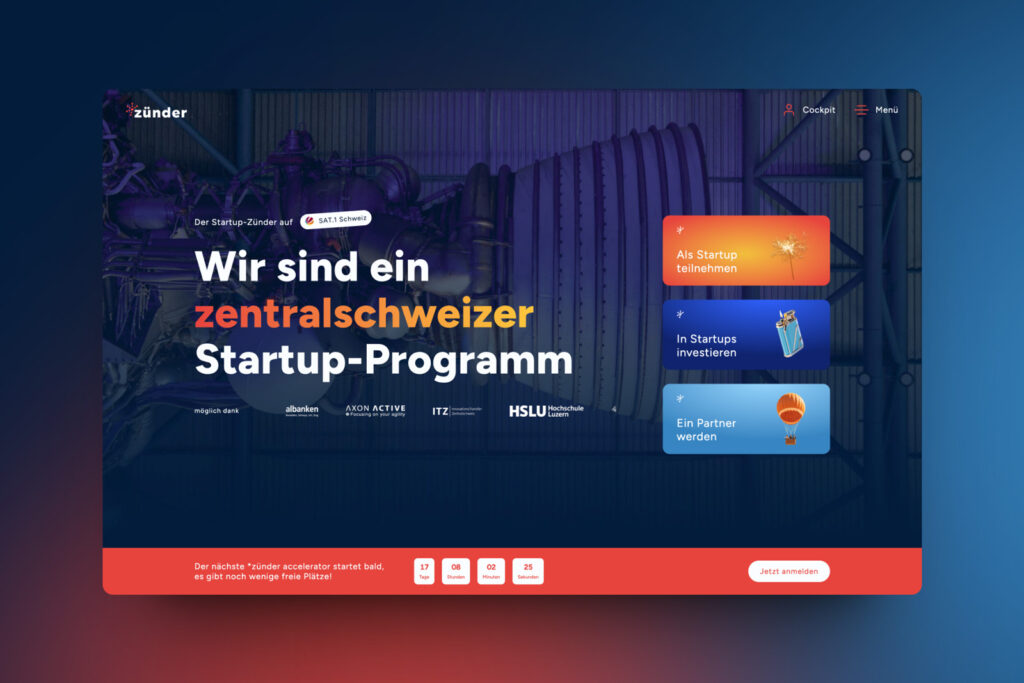
Bei *zünder dreht sich alles um das Thema Innovation. Für das Redesign von zuender.ch haben wir uns intensiv Gedanken gemacht, wie wir «Innovation» auf die Website übertragen können. Eine Voraussetzung dabei war jedoch, bestehende und etablierte Visuals nicht aus den Augen zu verlieren.

Unser Design-Konzept besteht aus drei Eckpfeilern:
Unser Webdesign präsentiert sich im «Dark Design», um das Universum authentisch zu reflektieren. Ein zeitgemässer Farbverlauf in den Überschriften fängt die Essenz einer Zündung und dem überspringenden Funken ein. Die übrigen Farbtöne integrieren sich nahtlos in das Gesamtdesign und verleihen gleichzeitig eine erfrischende Leichtigkeit.
Sämtliche Illustrationen wurden mithilfe künstlicher Intelligenz generiert, was unsere Fokussierung auf die Themen Fortschritt und Innovation erneut unterstreicht. Jede Illustration ist inhaltlich perfekt auf den *zünder abgestimmt und verleiht der Website durch die subtilen Animationen eine lebendige Dynamik.
Die Bildauswahl knüpft an bereits bekannte Visuals von *zünder an und schafft so eine Verbindung. Ein besonderes Augenmerk legten wir darauf, Menschen visuell zu präsentieren, um Vertrauen zu stärken und die persönliche Note des Startup-Wettbewerbs zu betonen.

In enger Zusammenarbeit mit dem *zünder-Marketingteam haben wir die komplette Benutzerführung überarbeitet, sowie Wordings und Call-To-Action-Elemente neu definiert. Somit helfen wir dem Image-Aufbau und der Verkaufsförderung des Startup-Programms. Wir haben versucht, die richtigen Texte am richtigen Ort zu platzieren, um die Zielgruppen und Anspruchsgruppen von *zünder gezielt abholen zu können.
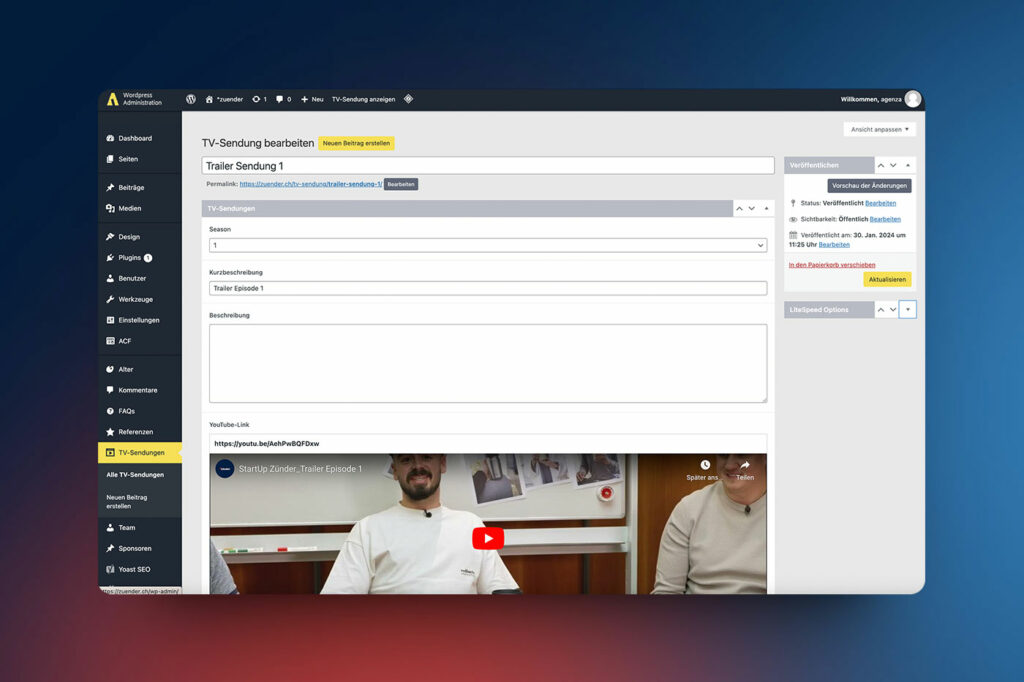
Die Website basiert auf dem CMS WordPress und dem revolutionären Breakdance Builder. Der Breakdance Builder erlaubt uns, Websites mit hoher Performance und mit grosser Effizienz zu entwickeln. Das CMS-Backend haben wir so entwickelt, dass das *zünder-Team dynamische Elemente wie TV-Sendungen, Reference Cases, Veranstaltungen, Team-Mitglieder oder News einfach und bequem mit wenigen Klicks pflegen kann.

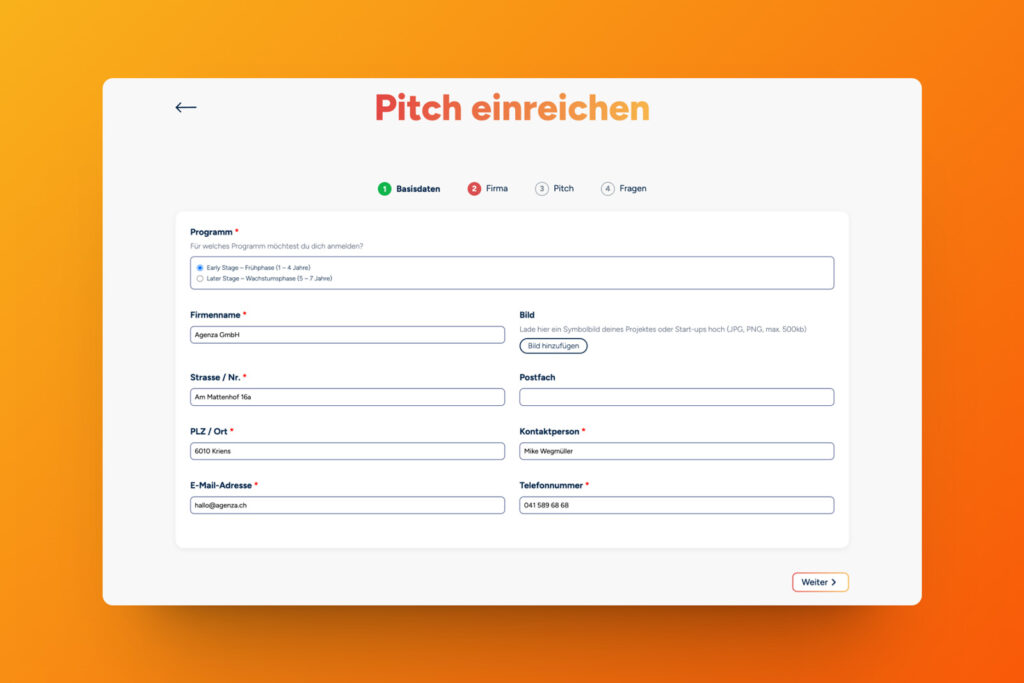
Das Herzstück des Relaunches ist das Cockpit, der Login-Bereich für Startups und Investoren. Im Cockpit können sich Startups einloggen und ihre Pitches hochladen. Diese Pitches werden gespeichert und sind danach für Investoren sichtbar. Investoren wiederum können Startups nach Branche filtern, markieren und bei Bedarf kontaktieren.

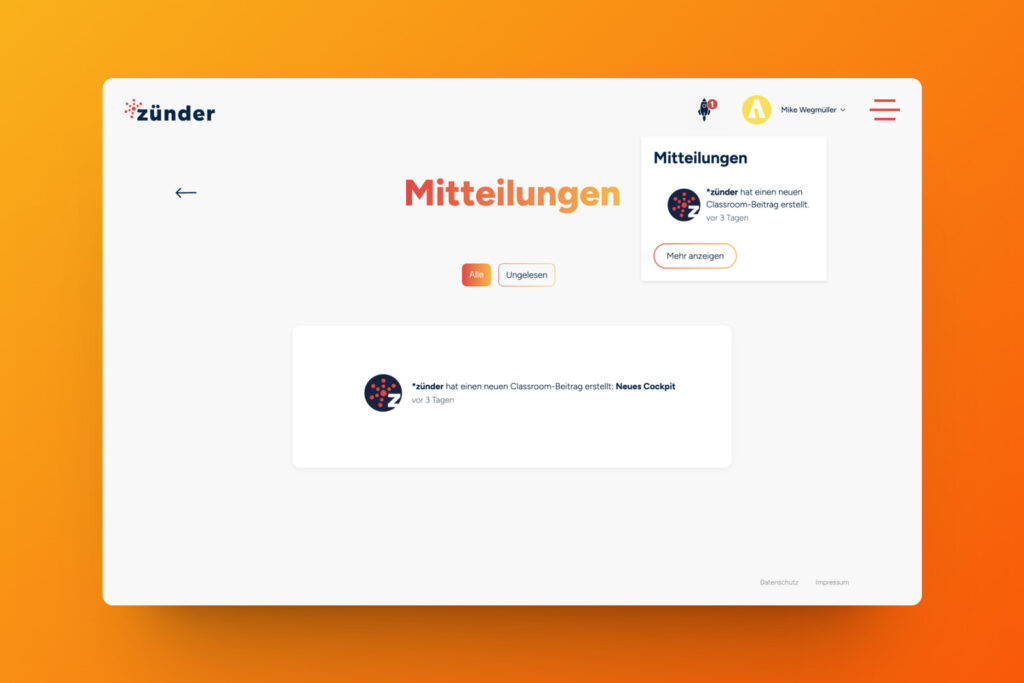
Mit einem intelligenten Mitteilungssystem können die *zünder-Admins pro Startup-Kategorie Nachrichten erfassen, die einerseits im Cockpit angezeigt werden, und andererseits per E-Mail an das Startup geschickt werden. So bleiben alle Startups immer auf dem neusten Stand während des Programms.

Der Marketplace ist eine weitere eigens gebaute Funktion, mit der Firmen Spezialangebote für *zünder-Startups erfassen können. Mit einfacher Kontaktaufnahme können interessierte Personen von den Angeboten proftieren.
Das neue Cockpit wurde nach den neusten UI/UX-Kenntnissen gestaltet, um eine maximal optimierte Benutzerführung zu garantieren. Zudem haben wir jegliche Sicherheitsvorkehrungen getroffen, um die hochgeladenen Daten zu schützen.
Der komplette Login-Bereich wurde mit WordPress und dem Breakdance Builder umgesetzt. Durch Advanced Custom Fields Forms können Startups Daten im Login-Bereich eintragen, die dann im Backend als Custom Post Type gespeichert werden. Das Benachrichtigungssystem haben wir mit einer benutzerdefinierten Programmierung umgesetzt.

Wir bedanken uns an dieser Stelle für die Mithilfe beim umfangreichen und einzigartigen *zünder-Projekt:
Anastasia Isachenko, Design
Ondrej Forda, Entwicklung
