Geschrieben von


Avada hat seine Version 7.8. veröffentlicht und eine ganze Reihe an interessanten Neuerungen präsentiert, die den Workflow verbessern und Avada einfach nochmals eine Prise besser macht. Die interessantesten Änderungen habe ich kurz für euch getestet.
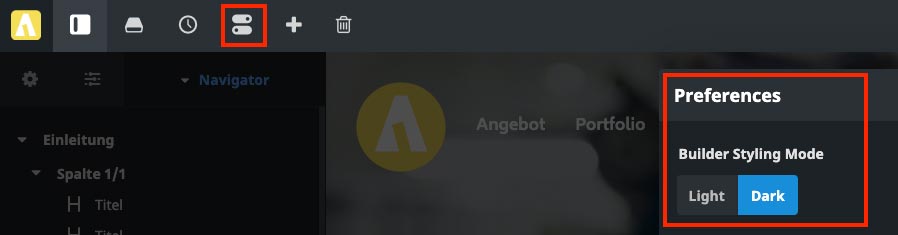
Im Avada Live Builder kannst du nun in den Einstellungen (Preferences) in den Dark Mode wechseln, falls dir so das Arbeiten einfacher fällt.

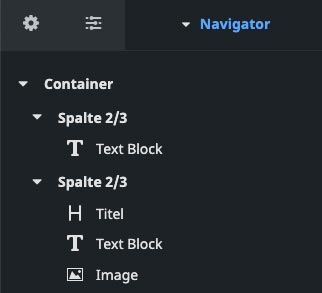
Endlich endlich endlich… Elementor, Divi und Oxygen haben es schon lange. Nun gibt es endlich auch im Avada Live Builder einen Navigator, welcher die Struktur übersichtlicher zeigt. Elemente können im Navigator ganz einfach bearbeitet, verschoben, dupliziert oder gelöscht werden.

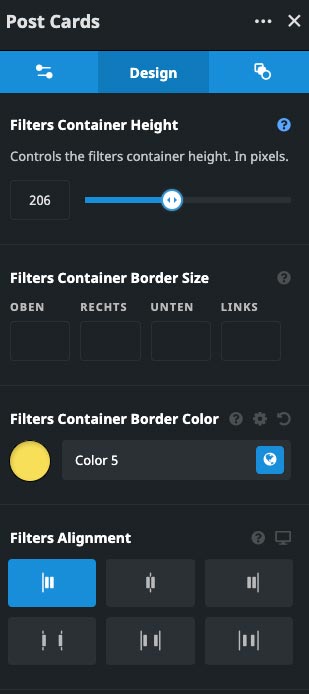
Ähnlich wie beim Avada Portfolio Element, gibt es nun auch für die Post Cards endlich eine Option zum Filtern. Die Filter kommen dabei mit einer ganzen Reihe von Einstellungen, damit man nicht mehr mühsam mit Custom CSS herumbasteln muss. Leider kann man aktuell nur nach der Taxonomie «Kategorie» filtern.
Desweiteren können die Post Cards neben Grid, Slider und Carousel nun auch als Masonry dargestellt werden.


In den Typografie-Einstellungen können jetzt auch ganz einfach Adobe-Schriften vom Adobe Typekit eingebunden werden.

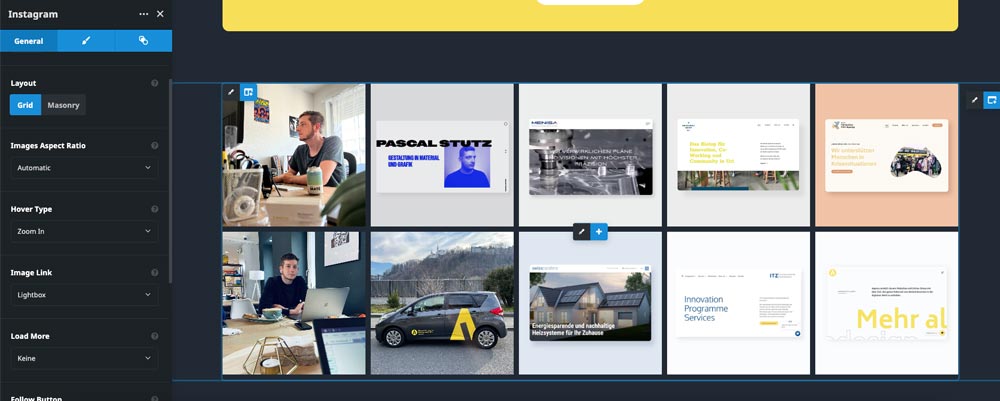
Mit dem neuen Instagram-Element kannst du deine Instagram-Fotos anzeigen lassen. Und zwar auch so, dass man gar nicht merkt, dass die Fotos von Instagram stammen. So kannst du beispielsweise Galerien erstellen.
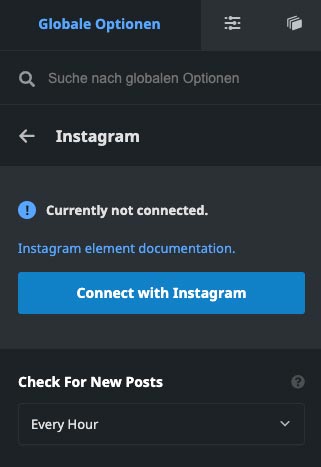
Hinweis: Der Instagram-Kanal muss vorab über Global Settings > Avada Builder Options > Instagram verbunden werden.


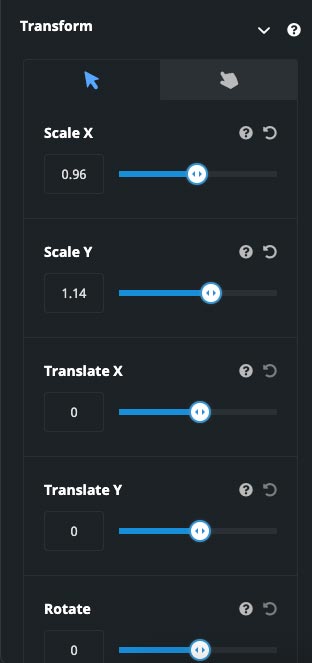
Spalten können nun transformiert werden, und zwar im active state, sowie im hover state. Das heisst du kannst unterschiedliche Effekte erzielen, wenn du mit der Maus über eine Spalte fährst.

Natürlich war das nicht alles: Die ganze Liste mit allen Neuerungen ist hier in englischer Sprache verfügbar.


Plötzlich befinden sich Schadcodes auf deiner Website, du kannst dich nicht mehr einloggen oder im schlimmsten Fall siehst du nur noch einen «White Screen of Death» – und die Website ist offline. Ein Website-Hack ist ärgerlich, passiert aber leider immer wieder. Oft helfen jedoch einfache Massnahmen, um deine WordPress-Seite zu bereinigen. 1. Website offline nehmen […]

Für uns gehören Suchmaschinenoptimierung und Webdesign untrennbar zusammen. Warum wir das so empfinden, erklären wir dir in diesem Blogbeitrag.

Erfahre mehr über die wichtigsten Richtlinien für barrierefreie Websites gemäss den internationalen WCAG-Standards.