Über den Autor

Wer WordPress-Websites mit Avada erstellt, wird nach dem Update zur Version 7.6 neue Einstellungsmöglichkeiten in den Theme-Option finden. Avada hat sich bei diesem Update unter anderem konzentriert auf eine effizientere Erstellung einer Website für den Webmaster. Zwei Funktionen stelle ich in diesem Blog kurz vor.
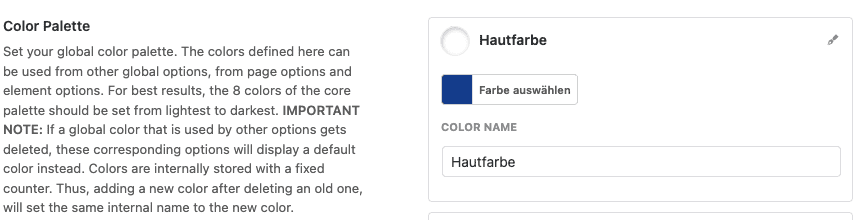
Wenn du in den Avada Theme Options zu «Color» bzw. «Farben» navigierst, findest du wie bis anhin die «Primary Color». Du wirst aber schnell merken, dass sich die restliche Ansicht verändert hat. Neu hast die Möglichkeit, beliebig viele eigene Farben zu definieren und diese zu benennen. Als Beispiel definiere ich nun eine blaue Farbe und nenne diese «Hauptfarbe».

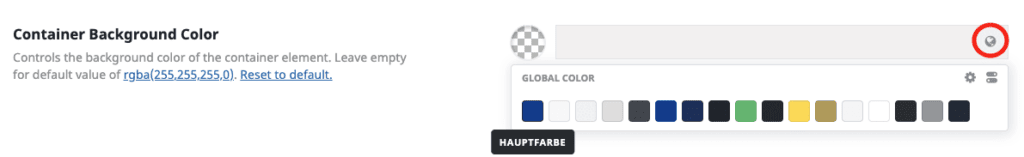
Danach navigiere ich in den Live-Editor, in den Block-Editor oder in den Layout Builder und bearbeite ein Element, hier als Beispiel die Hintergrundfarbe eines Containers. Mit Klick auf das Welt-Symbol (roter Kreis) öffnet sich das Farbmenü, wo ich meine vordefinierte Farbe auswählen kann.

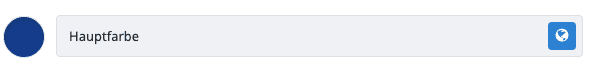
Und jetzt kommt der Clou am ganzen: Es handelt sich dabei um eine globale Farbe, wie du im untenstehenden Screenshot anhand des blauen Welt-Symbols erkennen kannst. Global heisst, wenn du die Farbe später in den Theme Options wieder änderst, ändert sich die Farbe auf der ganzen Website, also überall dort, wo du deine globale Farbe angewendet hast. Sprich: Du kannst das komplette Farbschema deiner Website mit nur wenigen Klicks ändern.

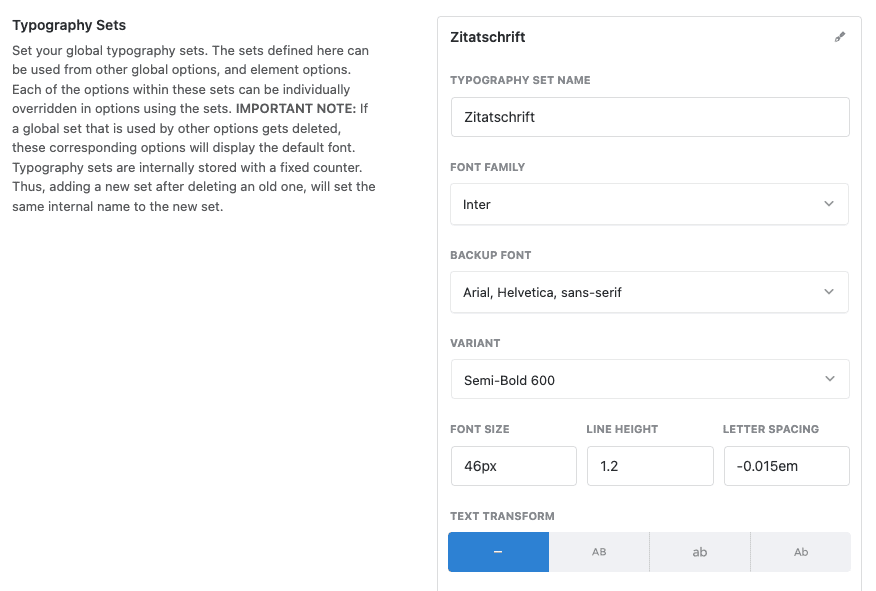
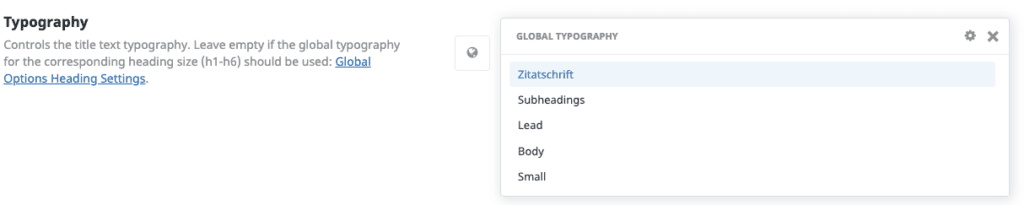
Gleich wie die globale Farbpalette, funktionieren auch die globalen Schrifteinstellungen in Avada 7.6. In den Theme Options unter «Typography» oder «Typografie» findest du nun die globalen Einstellungen. Du kannst beliebig viele Schriftsets definieren, die Schrifteigenschaften einstellen und einen Namen eingeben. Ich habe für mein Beispiel als Namen «Zitatschrift» gewählt und gespeichert.

Danach gehe ich in ein Titel- oder Textelement und sehe nun bei der Schriftart wieder das Welt-Symbol. Klicke ich darauf, öffnet sich die Auswahl, wo ich meine vordefinierte Schrift «Zitatschrift» auswählen kann. Wie auch bei den Farbpaletten ist hier das geniale, dass ich die Schrift jederzeit in den Theme Options anpassen kann – und sich die Änderungen dann auf die komplette Website auswirken.

In meinen Augen verbessern diese zwei Änderungen den Workflow in Avada ziemlich. Für die Gestaltung ist man so einiges flexibler und effizienter. Alle Neuigkeiten in Avada 7.6 finden sich hier in englischer Sprache.


Jetzt doch ein Cookie-Banner? Der Google Consent Mode sagt ja. Wir erklären wieso, und wie der Consent Mode auf WordPress funktioniert.

Die Übersetzung von WordPress-Websites kann aufwendig sein. Weglot schafft dank cleverer Maschinen-Übersetzung Abhilfe.

Hält der Breakdance Builder für WordPress wirklich, was die Entwickler versprechen?